Capushon
Gold Member | Редактировать | Профиль | Сообщение | Цитировать | Сообщить модератору
greeple: [?]
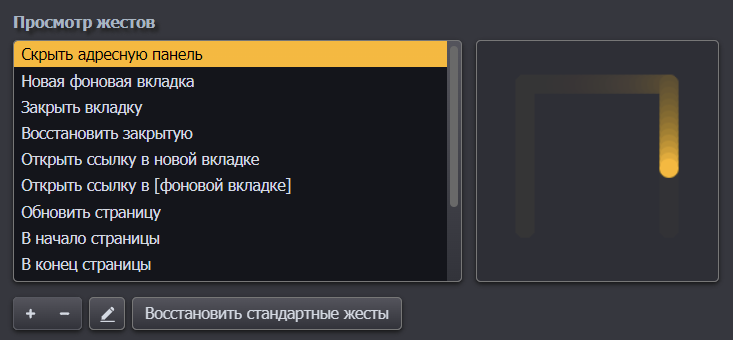
Цитата:| первый раз заметил что есть галка, которая убирает адресную панель |
У меня настроено жестом мыши, когда-то Alzo подал идею - так и осталось

greeple: [?]
Цитата:Понимаю)
greeple: [?]
Цитата:| не одной не нашёл чтобы выделяло другим цветом введённое слово как у тебя, это в css надо добавлять или в темах есть? |
CSS. Странно что разработчики здесь не сделали разделение цветов, было бы куда информативнее и приятней пользоваться.
На "потестить" (для светлых тем .theme-light - сильно не заморачивался, т.к. у меня тёмная)
Заточено для 7.2.3597.3 и выше, на ранних будет неправильно работать.
Код: /* заголовки "Подсказки"/"Закладки": Зебра */
.theme-dark .OmniDropdown-Collection li:nth-child(even) {background-color:#73737321;}
.theme-light .OmniDropdown-Collection li:nth-child(even) {background-color:#ededed;}
/* белым - найденное в интернет */
.omni-clickable.OmniLinkItemDeprecated--DisplayTextOnly-NoDelete {text-shadow:1px 1px 1px var(--colorHighlightFg) !important;}
/* Подсветка искомых слов */
.theme-dark :is(.OmniLinkItemDeprecated-DisplayText, .OmniLinkItemDeprecated-DisplayUrl) b {color:#fff !important;}
.theme-light :is(.OmniLinkItemDeprecated-DisplayText, .OmniLinkItemDeprecated-DisplayUrl) b {color:#000 !important;}
/* найденное в закладках (заголовки) */
.theme-dark .omni-clickable:not(.OmniLinkItemDeprecated--DisplayTextOnly-NoDelete) span.OmniLinkItemDeprecated-DisplayText {color:#00ff009e;}
.theme-light .omni-clickable:not(.OmniLinkItemDeprecated--DisplayTextOnly-NoDelete) span.OmniLinkItemDeprecated-DisplayText {color:#007100;}
/* найденное в закладках (адреса) */
.theme-dark .omni-clickable span.OmniLinkItemDeprecated-DisplayUrl {color:orange;}
.theme-light .omni-clickable span.OmniLinkItemDeprecated-DisplayUrl {color:#b35f00;} |
Для старых версий:
Код: /* заголовки "Подсказки"/"Закладки": Зебра */
.theme-dark .OmniDropdown-Collection li:nth-child(even) {background-color:#73737321;}
.theme-light .OmniDropdown-Collection li:nth-child(even) {background-color:#ededed;}
/* белым - найденное в интернет */
.omni-clickable.OmniLinkItem.OmniLinkItem--DisplayTextOnly-NoDelete {text-shadow:1px 1px 1px var(--colorHighlightFg) !important;}
/* Подсветка искомых слов */
.theme-dark :is(.OmniLinkItem-DisplayText, .OmniLinkItem-DisplayUrl) b {color:#fff !important;}
.theme-light :is(.OmniLinkItem-DisplayText, .OmniLinkItem-DisplayUrl) b {color:#000 !important;}
/* найденное в закладках (адреса) */
.theme-dark .omni-clickable.OmniLinkItem:not(.OmniLinkItem--DisplayTextOnly-NoDelete) span.OmniLinkItem-DisplayText {color:#00ff009e;}
.theme-light .omni-clickable.OmniLinkItem:not(.OmniLinkItem--DisplayTextOnly-NoDelete) span.OmniLinkItem-DisplayText {color:#007100;}
/* найденное в закладках (заголовки) */
.theme-dark .omni-clickable.OmniLinkItem:not(.OmniLinkItem--DisplayTextOnly-NoDelete) span.OmniLinkItem-DisplayUrl {color:orange;}
.theme-light .omni-clickable.OmniLinkItem:not(.OmniLinkItem--DisplayTextOnly-NoDelete) span.OmniLinkItem-DisplayUrl {color:#b35f00;} |
|
Всего записей: 5019 | Зарегистр. 18-07-2006 | Отправлено: 02:38 04-03-2025 | Исправлено: Capushon, 03:14 04-03-2025 |
|







